Working with colors
We understand that after website content, design plays a crucial role in your site’s success. To simplify your design process, we’ve added a user-friendly color palette feature, allowing you to easily manage and apply custom colors across your pages—no need to remember or reapply individual colors.
To edit your space color palette, you need to:
- Navigate to the edit space page. More info here.
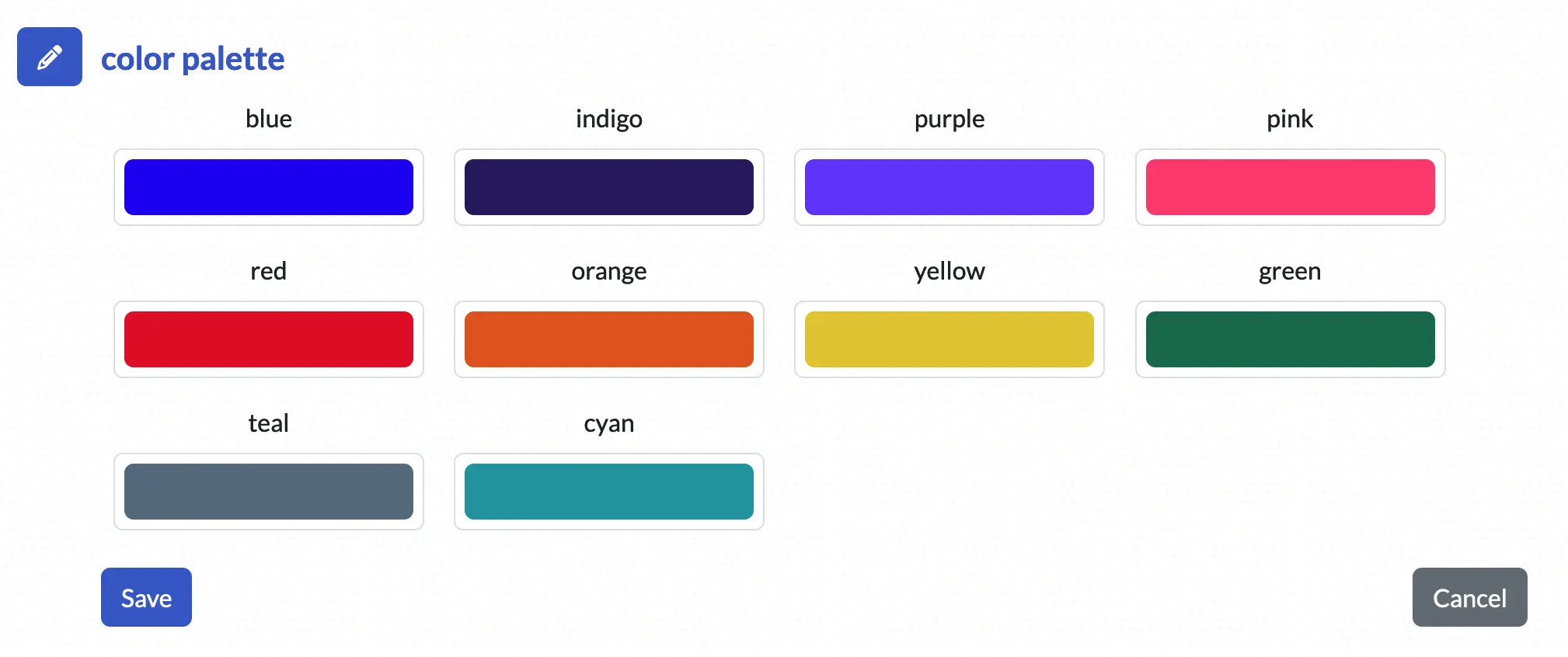
- Scroll to the color palette section and press the pencil button to edit it:

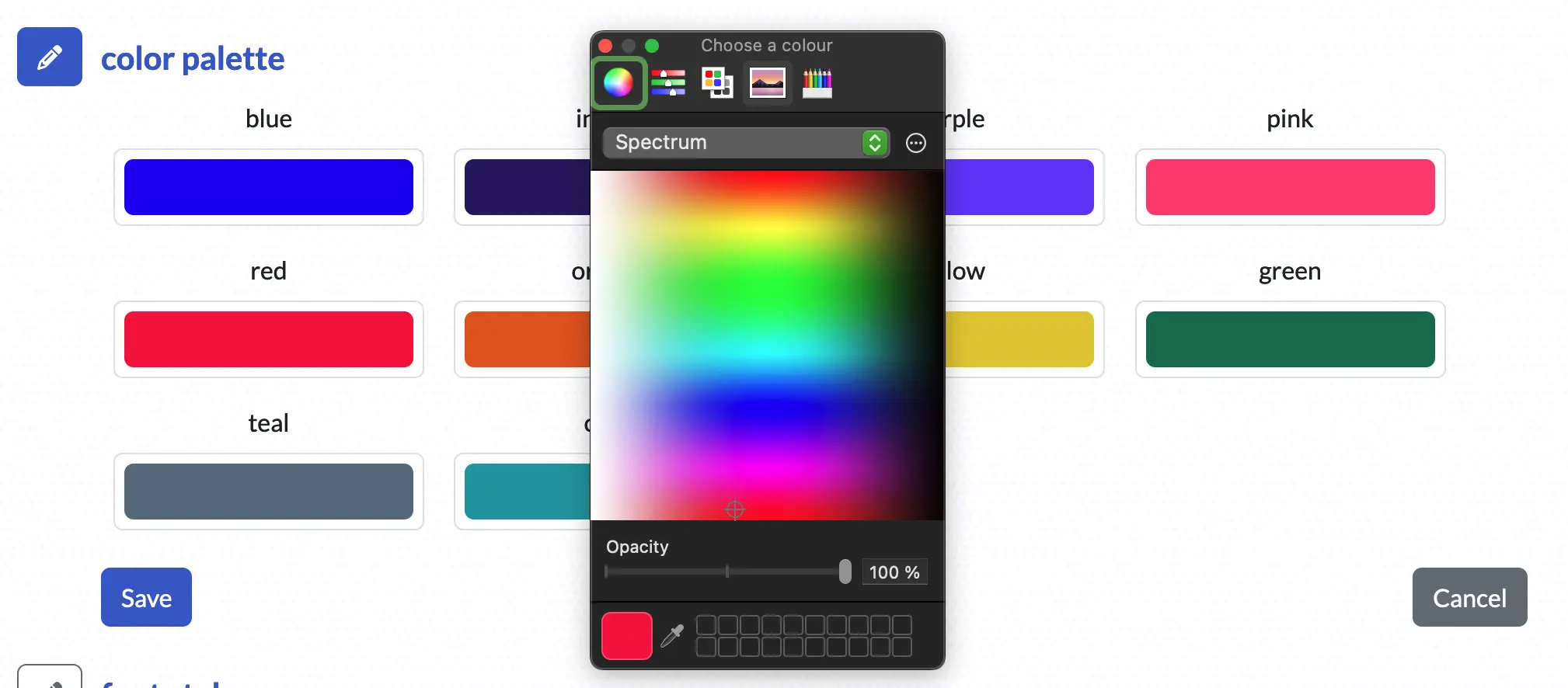
- Click on a color box to open the color picker dialog:

- Depending on your OS and version, the color picker might behave a little differently, but you can now choose a new color value.
- Press save to generate the new color palette.
We use the Bootstrap color palette system, so any colors you set will automatically become your theme colors. This means when you log in from your website to the dashboard, your custom colors will be applied. Plus, we generate lighter and darker shades, giving you more variety to work with on your site.
To learn more about the Bootstrap colors, check this page.
The color palette is like a special mix just for your website, and it’s being put together behind the scenes. If you don’t see the changes right away, just hang tight for a bit! Just remember, good things take time—like a chef perfecting a new recipe!
Using the color palette
The color palette is available for every element that has a color, event to the text. You can change the colors in two ways:
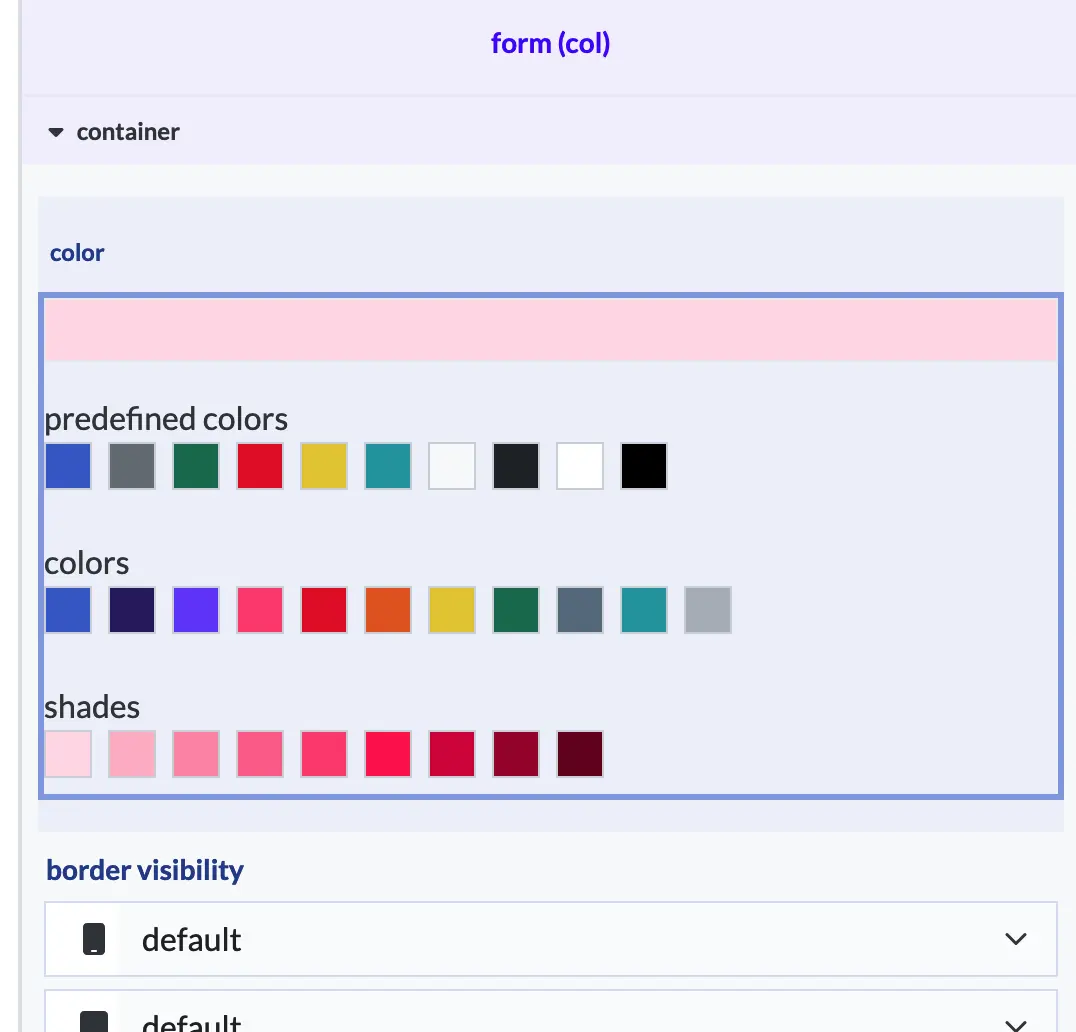
using the color picker component, for example the container background color:

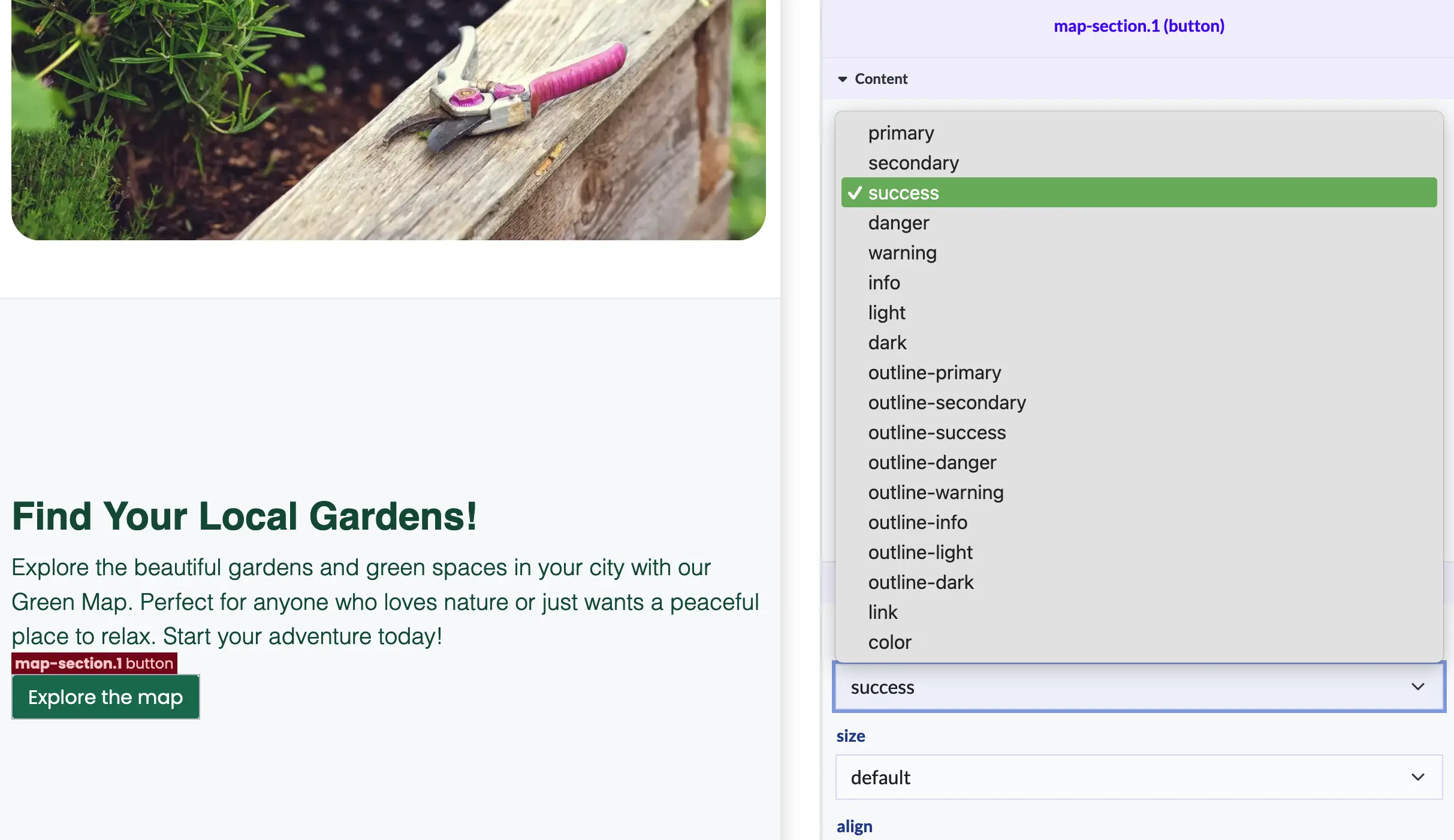
using the style selector, for example a button style: