Typography
To convey a clear and cohesive message, it’s essential to maintain a consistent visual style across your pages. That’s why we enable you to configure a global appearance for headings and body text, with options to further customize as needed. Additionally, we provide a curated selection of fonts available for use, all free of licensing requirements, from https://fontsource.org/. If your preferred font isn’t listed, please reach out, and we’ll be happy to add it.
To edit your space fonts, you need to:
- Navigate to the edit space page. More info here.
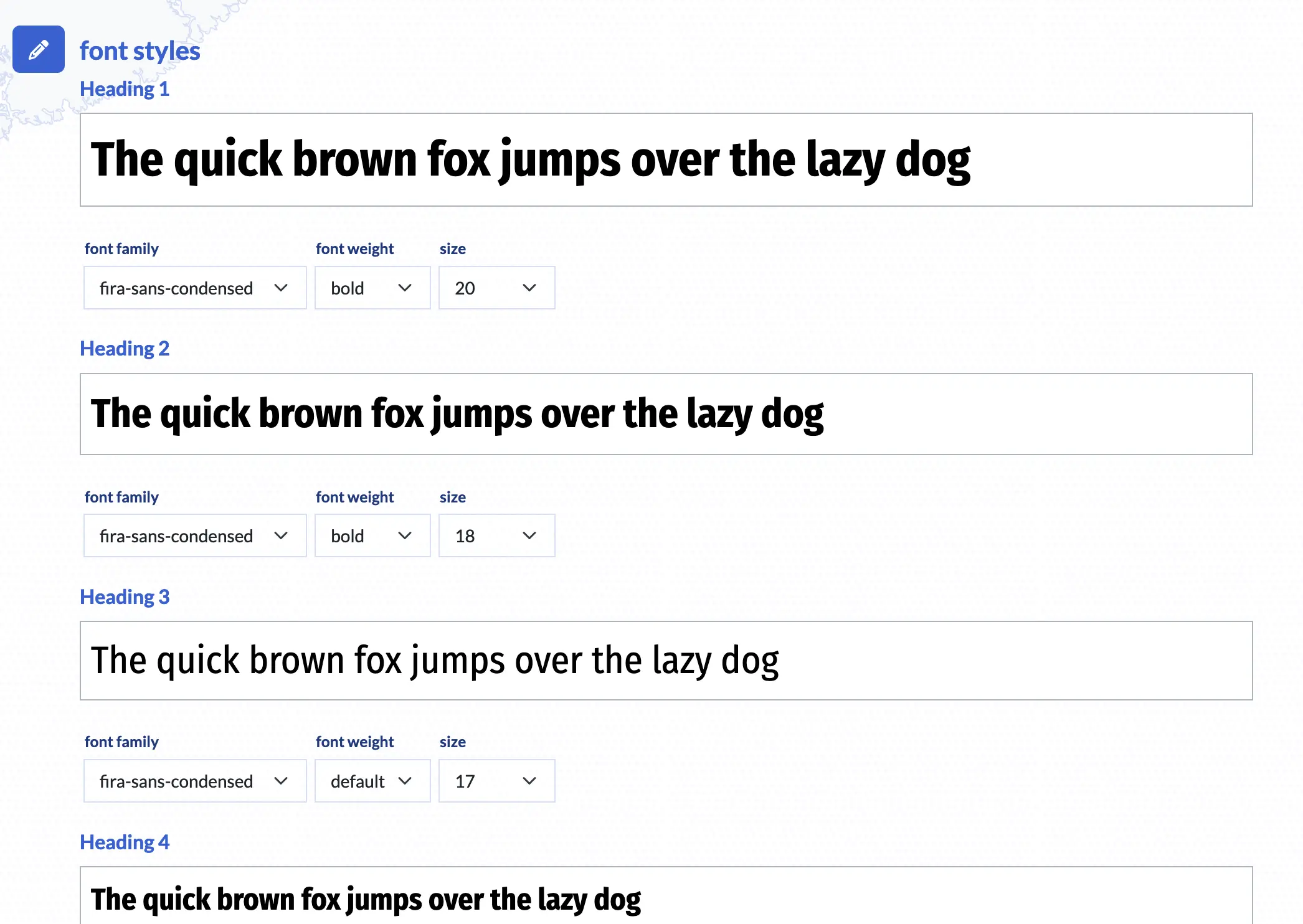
- Scroll to the font styles section and press the pencil button to edit it:

- Now you can go to each heading level and set the custom type face, weight and size:
- Press save to generate the new style.
The font styles are like a custom blend just for your website, crafted behind the scenes. If the changes don’t show up immediately, give it a moment—they’re on the way! Think of it like brewing a great cup of coffee; sometimes a little patience makes it just right!
Using the fonts
To update your fonts, you need to:
- go to the edit mode for your page. More details here
- select the component that you want to change (a title or a paragraph)
- update the text properties
- save
Here is an example for how you edit the font properties: